
Collaboration
I was the primary developer working on this project, and collaborated with:
- Our Animator, Sergio: on the 3D modelling and watermarking
- Our CTO, Tyrone: for feedback on functionality
- Our CEO, Ron: to ensure that the design adhered to his and ESSPI’s vision
- Our Cofounder, Dennis: for feedback on the content and wording
Skills Used
Next.js, React, Typescript, Tailwind, Figma (autolayout, components), Git/ Github, Agile, Communication, MongoDB, Emacs, Porkbun / Fatcow, Cloudflare,
Research/ Planning
We started the process as a team discussing designs and the vision for the website. After looking at many other reference websites (other B2B companies in our industry) and different startups overall, I started generating concepts in Figma, as well as putting together documentation on the Stack we would use, and the reasoning behind different choices.
I created a thorough document to discuss everything from design choices to the usage of Saas and PaaS options. The goal of this document was to not only document what I was doing, but also to provide my reasoning for each decision, so our team could easily jump in and give feedback. All along the way, I would present slide decks on the design and elicit feedback on the direction we were going.
UI/ UX
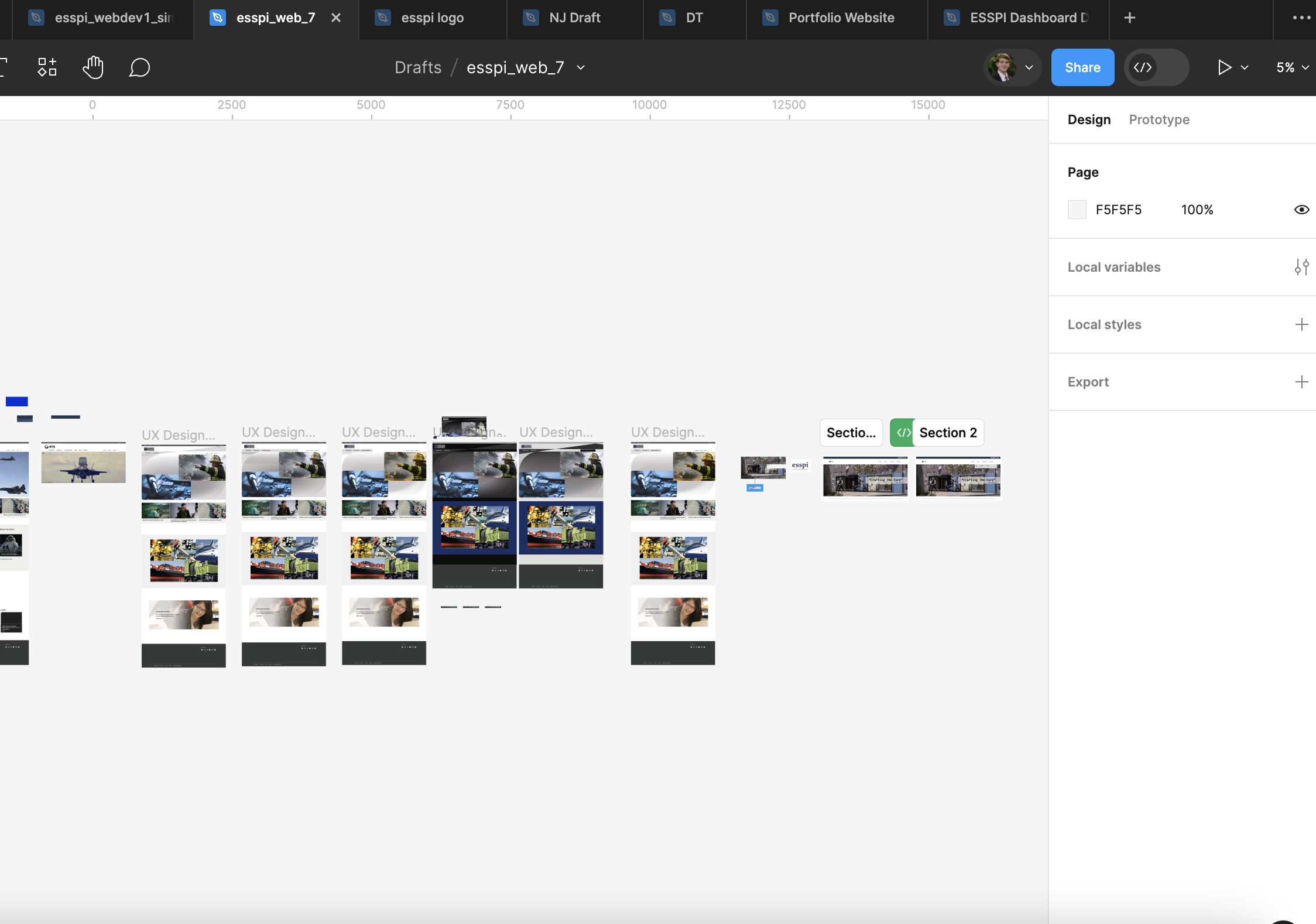
I created a plethora of different designs in Figma, and really refined my skillset on using Figma autolayout, components, and prototyping. I also worked on creating an entire design system for general usage (logo, fonts, and branding).

While creating some base designs, I also began implementing the stack, as I believe in getting things implemented as fast as possible. I waited for high level design choices to be made before creating components, but I went ahead and chose Next.js, Typescript, Tailwind, etc. as base stack (and MongoDB as data base for future updates).
*Technical challenges
At this point, I checked in with the stakeholders, and they expressed the need to expedite the timeline and to get something up and running as soon as possible.
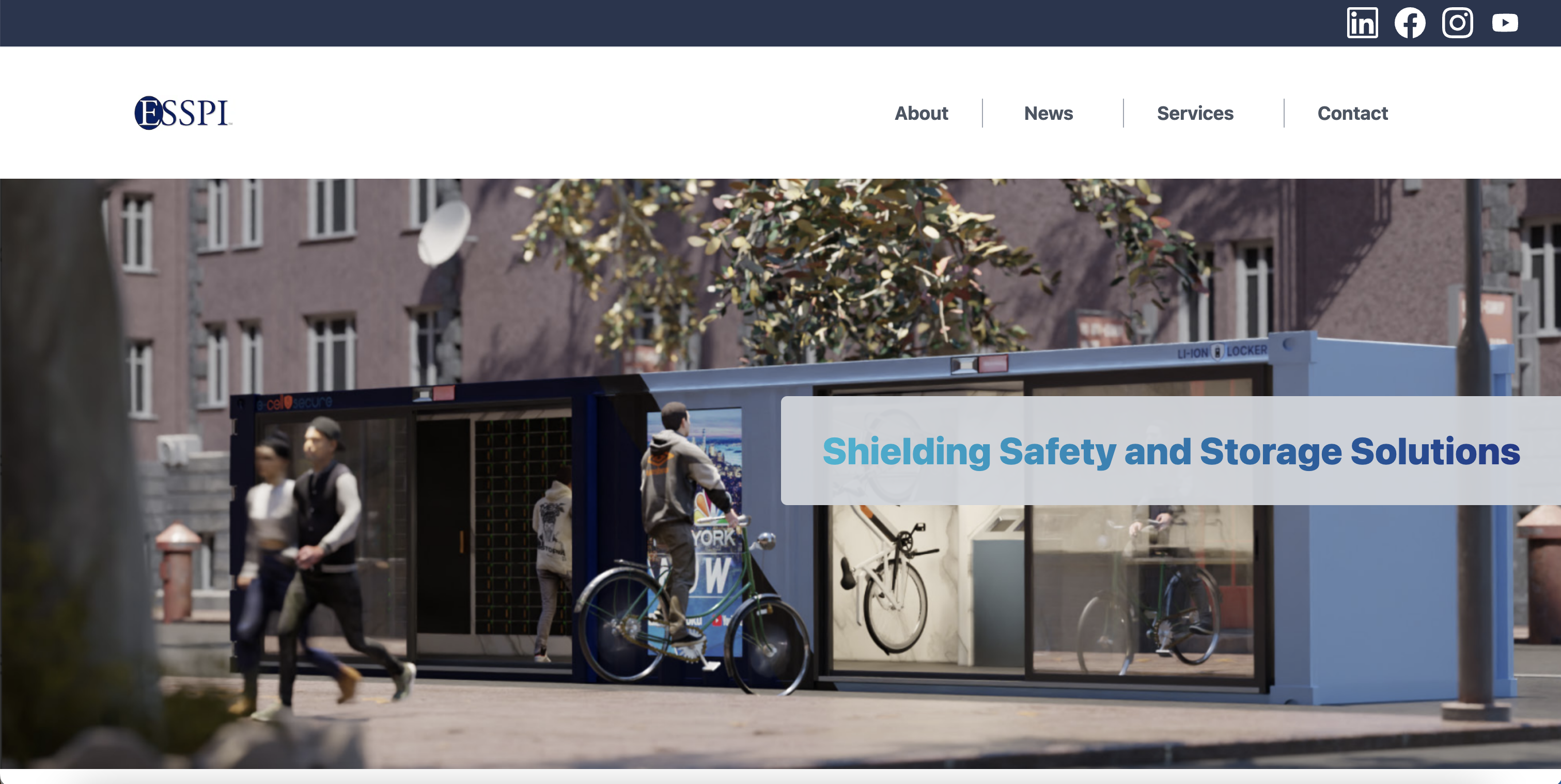
Due to this, I tabled the animated design, and began working on a more static design with the express purpose of 1.) communicating ESSPI's vision and 2.) providing users information on contacting ESSPI
Implementation
With the revised timeline, I got to work and began planning out the main features- navigation, routing, and design (color pallett, orientation, and flow)
I collaborated with my team to make sure everything adhered to company vision and to collect relevant resources.
Deployment
After receiving the information on the current ESSPI domain, I connected the domain, and then began checking responsiveness across different mobile devices using Chrome dev features. I would update the breakpoint with tailwinds utility of (sm, md, lg, etc.)
Next Steps.
- Finish ESSPI web 1.0 features - create new footer, fix some responsiveness issues, build connect form, refactor and clean code
- Finish ESSPI web 2.0 design for more animated website and then launch
- Implement analytics engine + A/B testing (should be light since B2B)